🎉新版本动态
- 头图支持轮播;
- 支持自定义代码内容块,自由编辑 HTML 代码,不再受限于主题支持的内容块样式;
- 支持 Docsme 文档管理插件,方便用户将官网、文档进行统一管理;
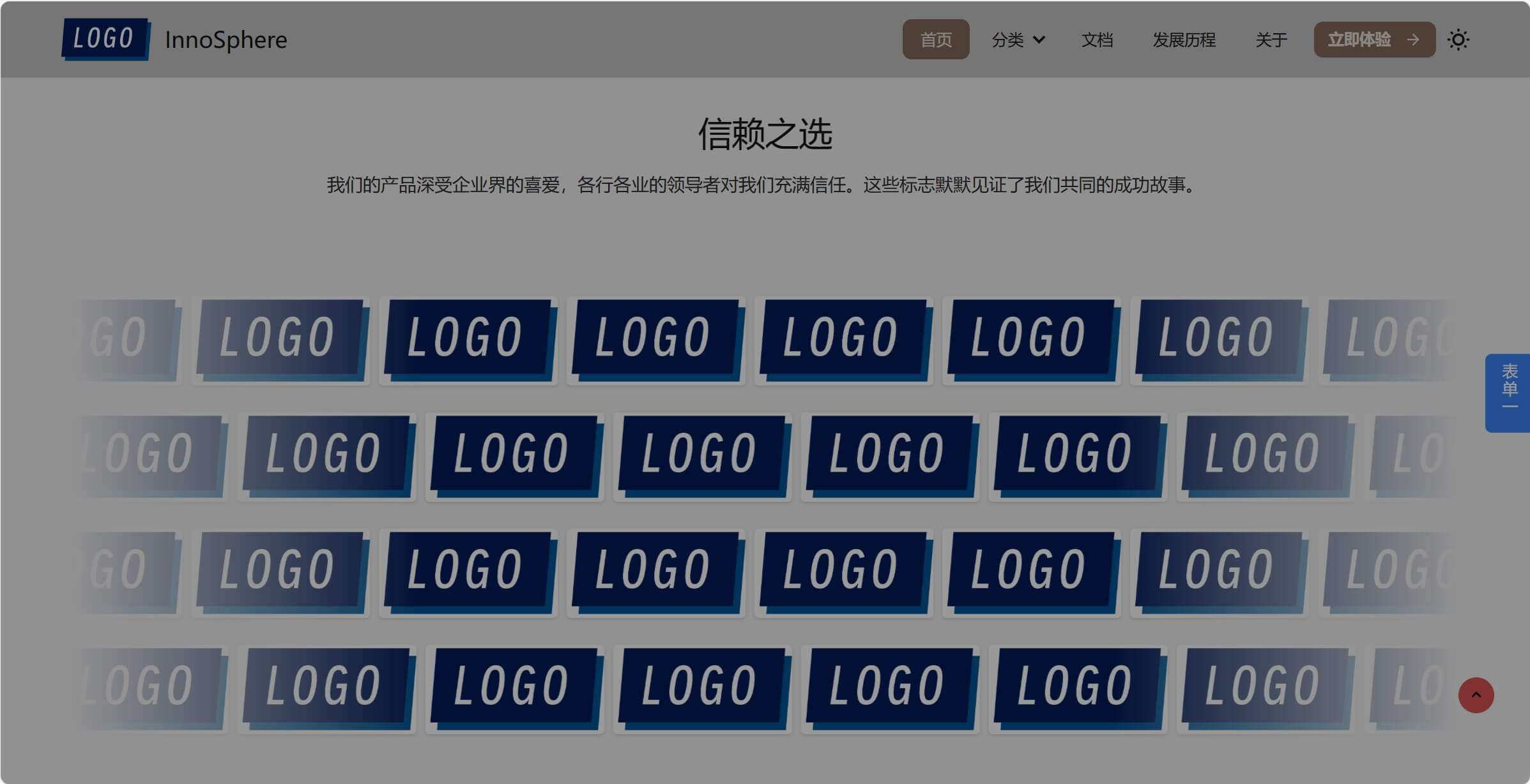
- 增加 Logo 墙内容块,方便用户展示其用户、客户 Logo 案例。
主题介绍
适合用于企业官网及产品主页的 Halo 主题,通过不同类别、不同样式的内容块进行组合,仅需几分钟便可得到一个令人满意的页面。
基于 daisyUI 和 Tailblocks 构建。内置了头图、数据统计、特性说明、团队介绍、用户推荐、联系我们等众多企业、产品官网中常见的内容块,用户可以根据需求灵活配置首页风格和内容,支持浅色深色模式切换并提供数十种不同的配色风格供用户选择。
安装及使用
- 从应用市场下载最新安装包;
- 在 Halo 控制台中安装该主题;
- 主题设置的基础配置中调整要显示的内容块及其顺序;
- 依次设置每个使用到的内容块。
详细的设置说明请参考配置详解
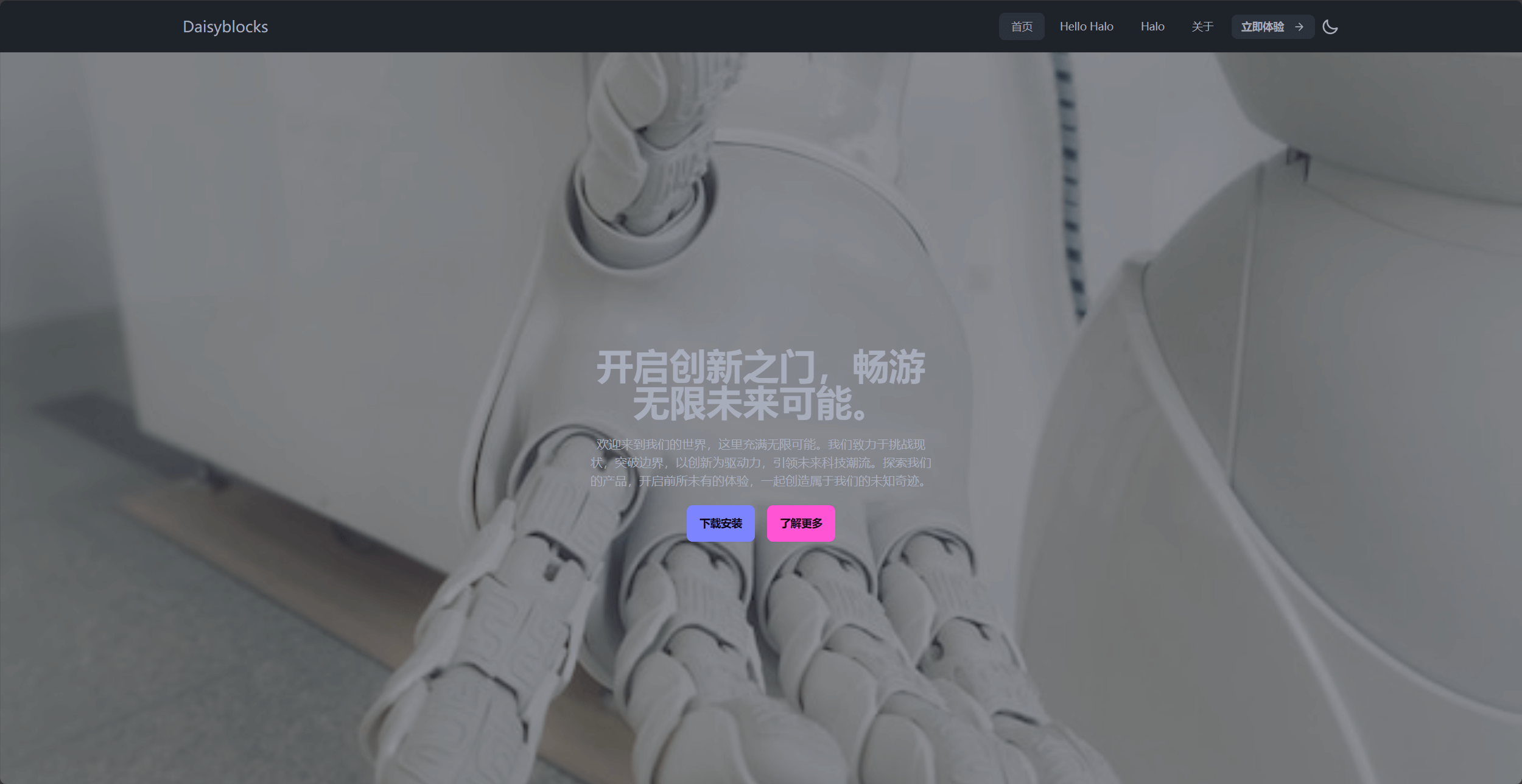
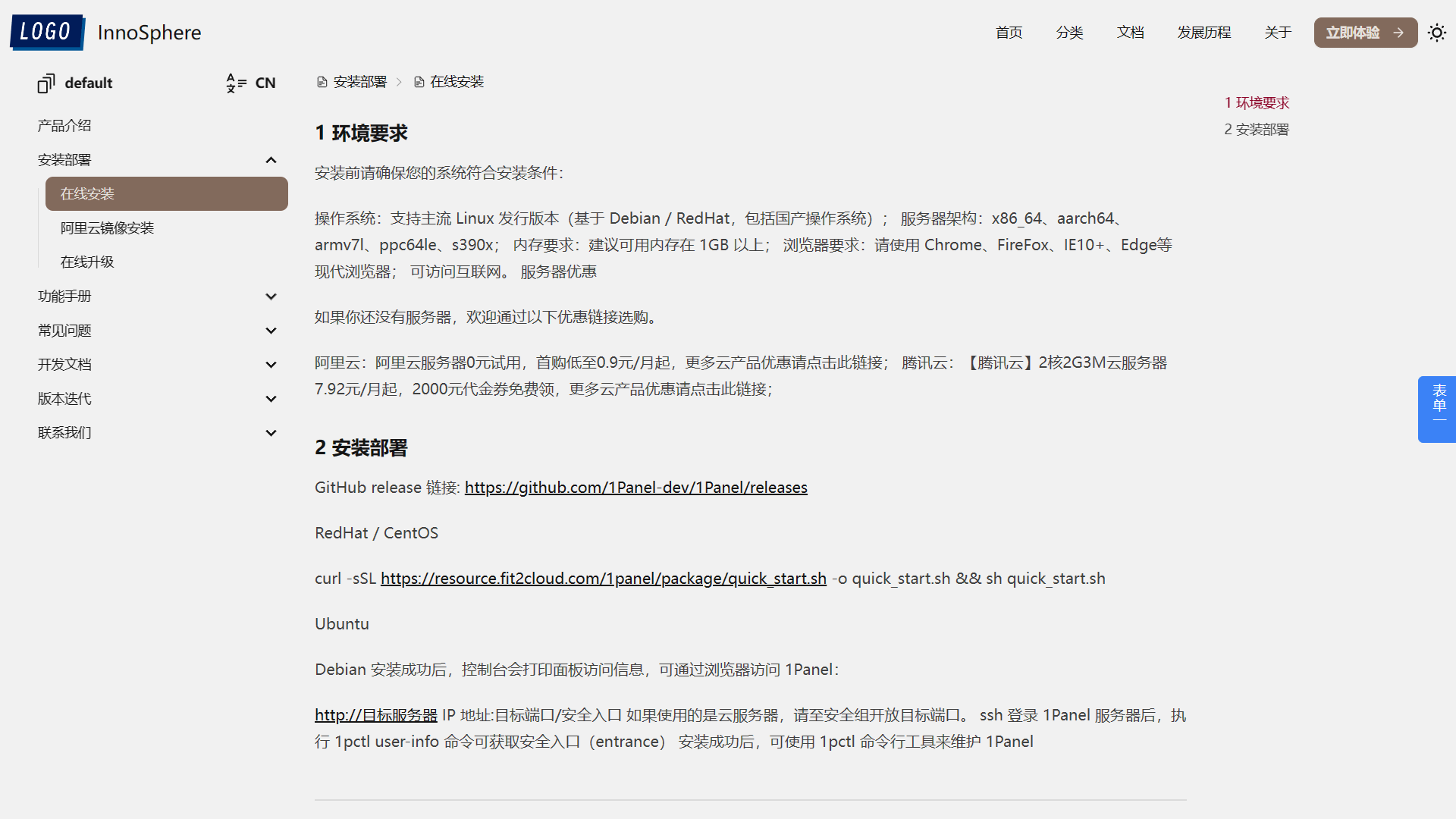
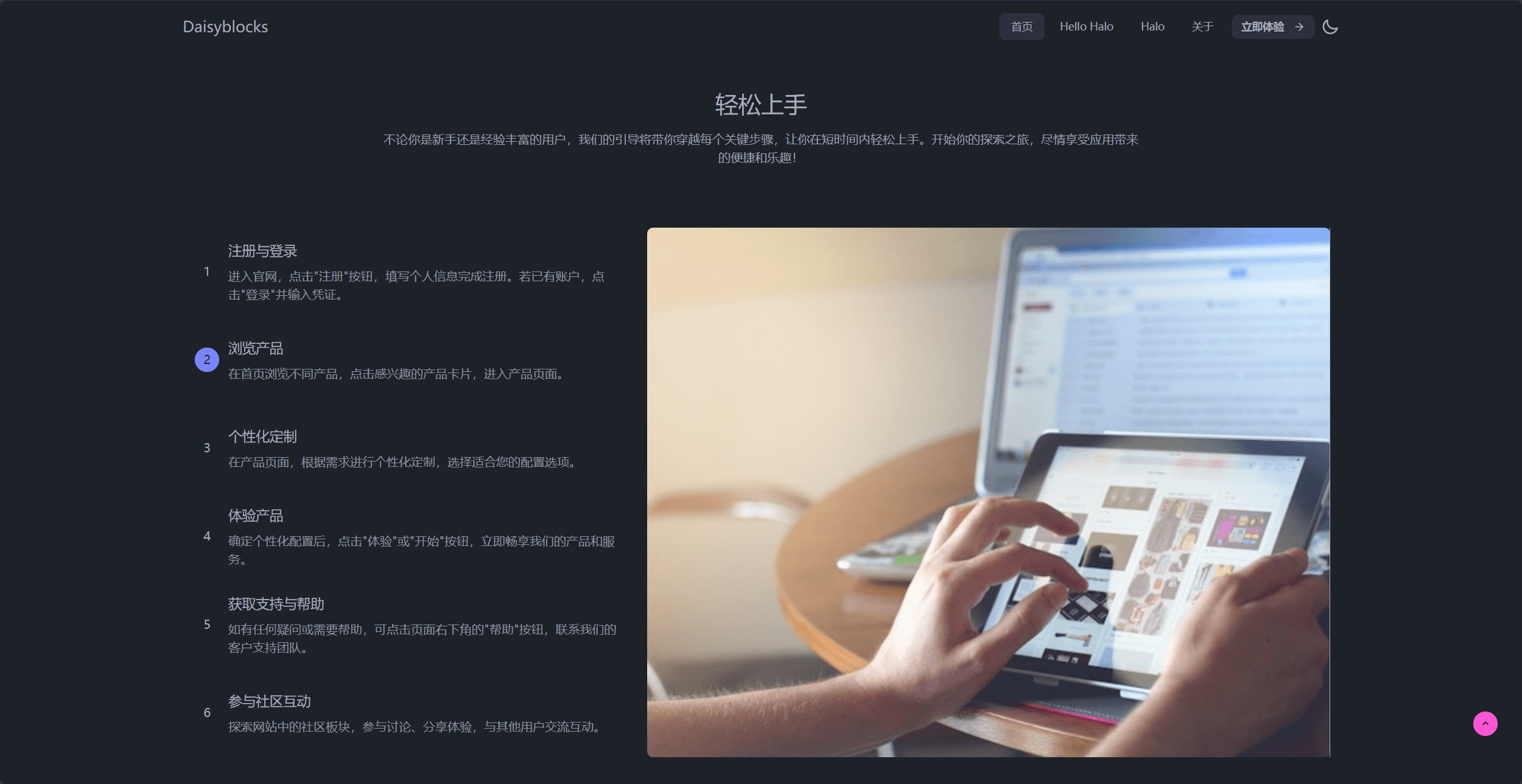
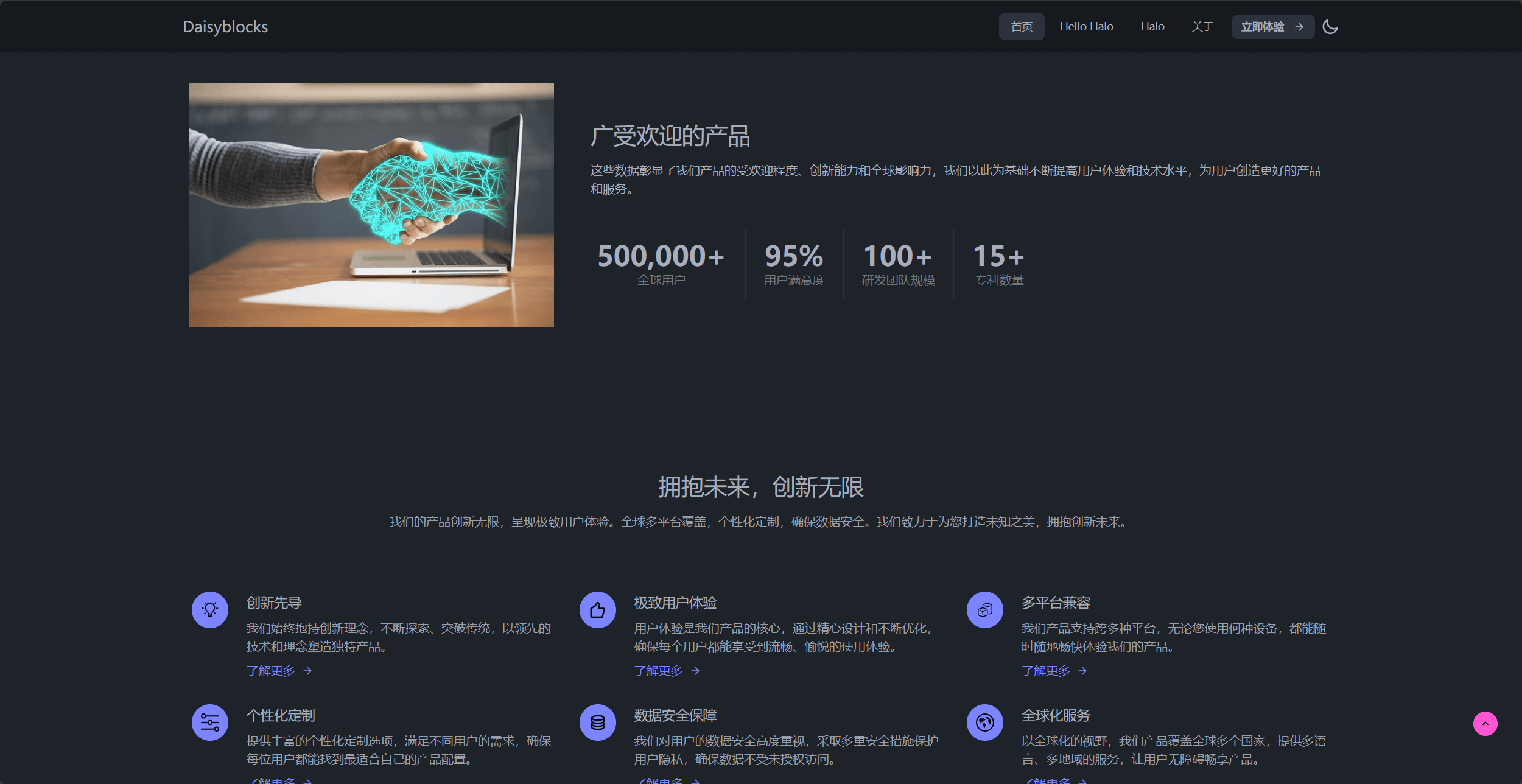
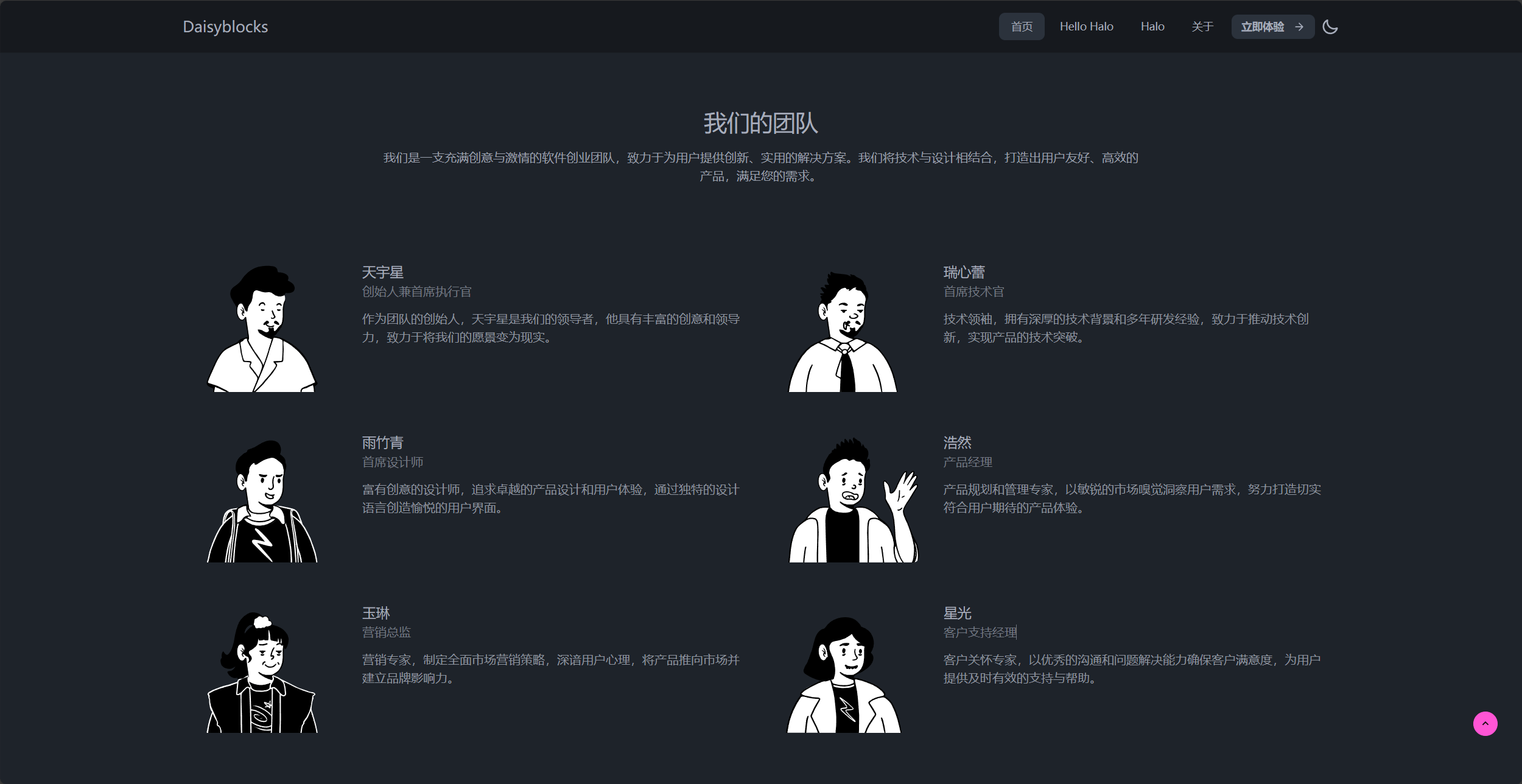
截图预览

配置详解
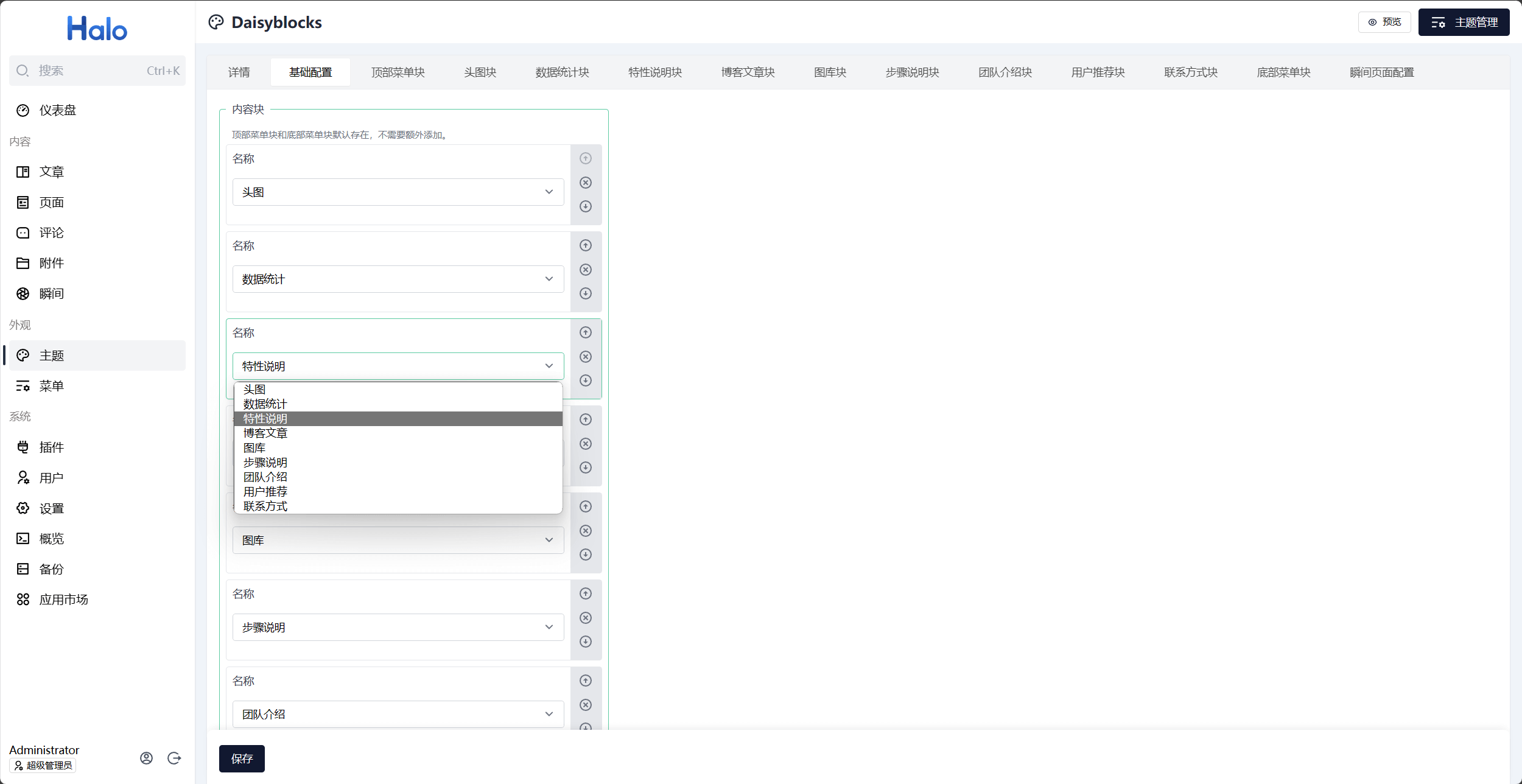
基础配置
内容块
通过该配置可以调整首页显示哪些内容块以及内容块的顺序,顶部菜单块和底部菜单块不需要单独添加,其他添加的内容块会按照配置菜单中显示的顺序依次填充在顶部菜单和顶部菜单之间。
需要注意的是目前每种类型的内容块配置仅有一份,如果在这里添加两个相同的内容块则会在首页上出现两份完全相同的内容。
内容块通用配置
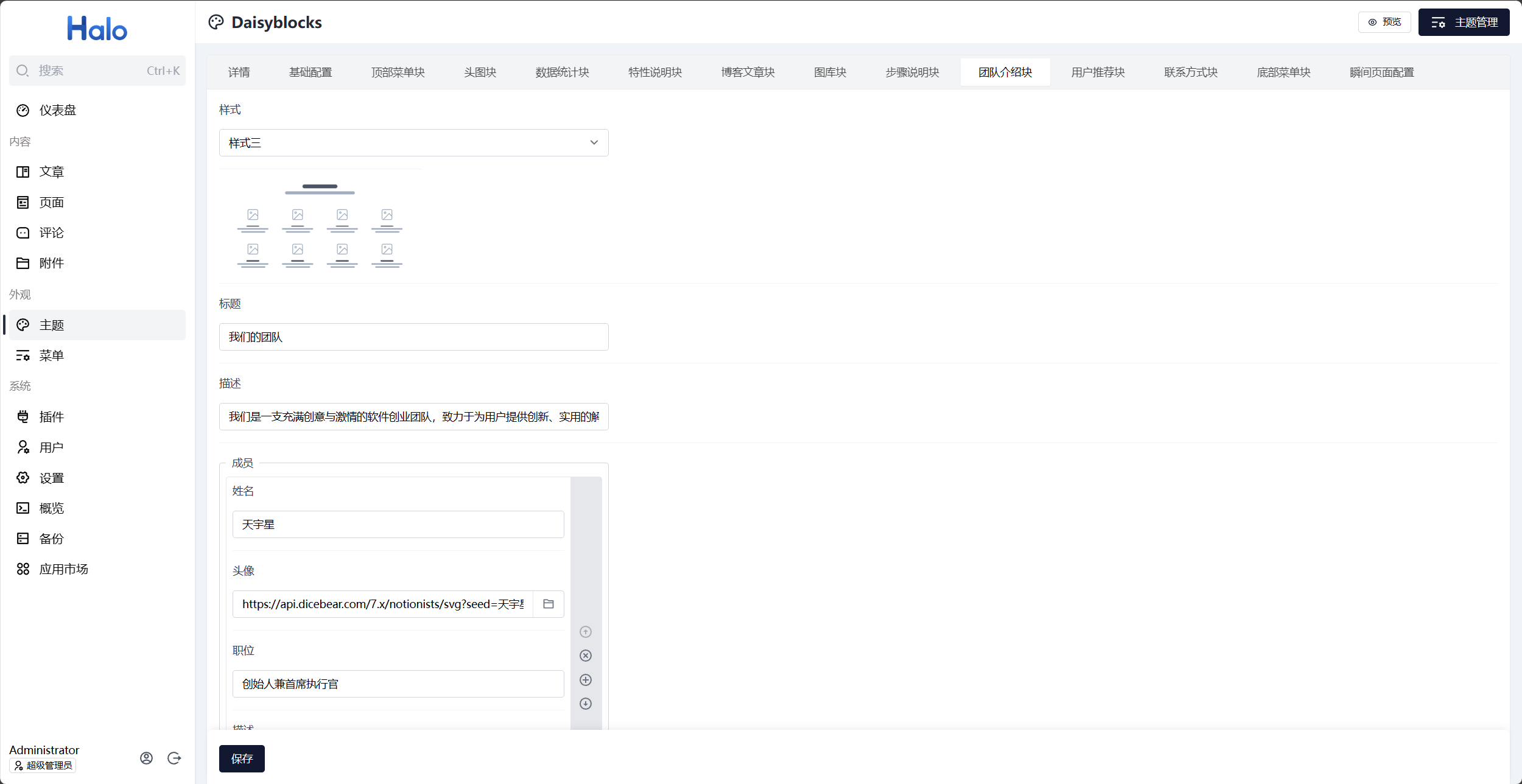
样式选择
不同的内容块分别提供了若干种不同样式供用户选择,选择样式后会在下方展示该样式的布局预览图,同时不同样式可能会提供出特定的配置项。
图库块
图库块需要配合图库管理插件使用,在 图库名 配置项中填入类似 photo-group-wMCAb 格式的图库 ID,图库块会将对应图库中的图片已选中的样式进行展示。
图库 ID 可以在控制台图库管理页面选择某个图库后,查看浏览器地址栏地址来获取
在图库块配置中所选择的样式同样会影响 /photos[?group={图库名}] 页面的布局。
博客文章块
同图库块类似,在博客文章块配置中所选择的样式同样会影响 /categories/{文章分类名}] 页面的布局。
联系方式块
联系方式块需要配合联系表单插件使用,在 联系表单 ID 配置项中填入类似 form-template-xJXwH 格式的表单 ID,对应的联系表单将会出现在联系方式块中,供用户提交表单数据。
没有安装联系表单插件或者未配置该配置项时,页面展示静态的表单元素,不具备数据提交功能。
FAQ
在低版本浏览器中,无法切换配色
目前 Daisyblocks 的配色切换方案使用了 daisyUI CSS 框架,但此框架的配色方案无法在低版本浏览器中正常工作。详情可查阅:https://github.com/saadeghi/daisyui/issues/2703
二次开发
从 1.7.0 版本开始,下载的主题文件包含所有源码,可以上传至 Halo 直接使用,也可以下载到本地进行二次开发。
- 开发文档放置在 dev 目录。
- 二次开发之后仅允许获得授权的用户使用,禁止二次分发,详情可查阅 《Halo 应用市场服务条款》。